策略模式说明
定义: 封装一系列的算法,使得他们之间可以相互替换,本模式使用算法独立于使用它的客户的变化。
说明:策略模式,是一种组织算法的模式,核心不在于算法,而在于组织一系列的算法,并且如何去使用它;策略模式作用在于,行为实现的不可预见,面对这样的一种变化,我们得思考如何使用程序好维跟扩展,并使得客户很好的使用算法的方式;
策略模式 使用要注意它 “变化” 的一面,策略模式就是来解决这个 变化 问题的。
比如商场买卖的价格或促销问题,如果不使用模式,就可能只是 把“所有”的情况用 if else 类似“硬编码” 的开式写在一起,或是传个传个参数,稍加点内部逻辑代码,最好就是一同写在一个类里面;
P如:
function Price(personType, price) {
//大客户 5 折
if (personType == 'vip') {
return price * 0.5;
}
else if (personType == 'old'){ //老客户 3 折
return price * 0.3;
} else {
return price; //其他都全价
}
}
我们把上面的看成一个类,如果要扩展一种价格手段,就得在 Price 里添加新的 else if,或是修改某个算法逻辑,就得某个 if 或 else if 里修改, 这是对单个类的修改,而且这种情况势必得经常修改这个类,这违反了设计模式的一个原则:对修改关闭,对扩展开放的原则;
而且这些算法,在不同客户面前可能会经常替换,固定参数也不能满足需求;
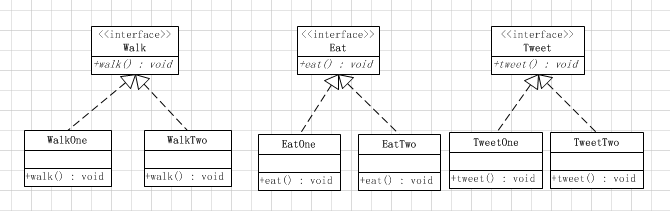
解决这种问题就可以使用策略模式,策略在于关注变化,把各行为不同的实现各自封装起来,比如要实现一只动物,走路,叫声,吃东西的各种表现,就可以把走路,叫声,吃东西,就可以定义三个接口抽象,然后把他们各自具体实现去实现三个接口;

前面说,策略模式是使算法可独立于使用的客户的改变,所以策略模式里,一般是在客户端定义选择使用的算法,传入相应的参数,再根据算法返回结果;
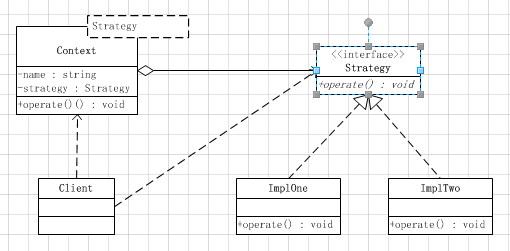
策略模式结构图:

这种有点类似简单工厂模式,这种再加层 Context 是为了客户使用起来更简单调用,不必自处理一些逻辑,让团队开发,更趋一致;Context 也可以做成一个基类,其下可以有多个实现子类继承;
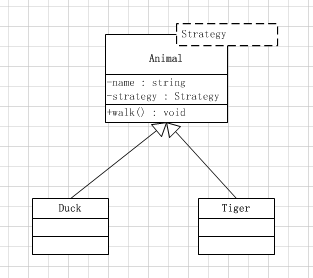
Context 跟 Client 可以改为:

继承子类只需引用自己的实现接口算法,即可,这样客户可以更简单的调用,也不必理会各种动物使用什么接口,是怎么实现的了;
实例源码
这里以上面的商场价格手段来实现:
1. 实现几种算法,Javascript是弱类型,没有接口这号东西,就是直接写了;
vip 客户
function vipPrice() {
this.discount = 0.5;
}
vipPrice.prototype.getPrice = function(price) {
return price * this.discount;
}老客户:
function oldPrice() {
this.discount = 0.3;
}
oldPrice.prototype.getPrice = function(price) {
return price * this.discount;
}普通客户
function Price() {
this.discount = 1;
}
Price.prototype.getPrice = function(price) {
return price ;
}2. 上下文:
function Context() {
this.name = '';
this.strategy = null;
this.price = 0;
}
Context.prototype.set = function(name, strategy, price) {
this.name = name;
this.strategy = strategy;
this.price = price;
}
Context.prototype.getResult = function() {
console.log(this.name + ' 的结账价为: ' + this.stragegy.getPrice(this.price));
}3. 客户端使用;
// 上下文
var context = new Context();
//vip客户
var vip = new vipPrice();
context.set ('vip客户', vip, 200);
context.getPrice();
//老客户
var old = new oldPrice();
context.set ('老客户', old, 200);
context.getPrice();
//普通客户
//...这样即使得 客户 与算法解藕,又使得修改跟扩展能独立的进行,不影到客户端或其他算法的使用;
其他说明
策略模式是一个非常实用跟常用的设计模式,普通用于商场价格,促销等场景,他跟工厂模式很像,可以说是他的一种升级版本;
策略模式相关模式:工厂模式,组合模式;
关健字:算法,变化,封装,上下文;